Oculate is a Danish company offering sports equipment that helps with blood flow restriction training.
I found a listing for their challenge, and since I like exercising, understand the method, and like challenges (in this case in the form of a device with a limited screen size and internal memory), I was intrigued to give it a go.
Blood flow restriction training (BFR) is a method of training that uses a cuff to restrict blood flow into the targeted muscle and nearly stops the return of blood with muscle metabolites. The important effect is that by applying the blood flow restriction, the athlete needs to use significantly lower resistance to achieve the same benefits as working without the cuff. This is amazing for athletes recovering from an injury because they can get a similar level of muscular training without putting a load on joints.
Task Description
Finalize user interface design for an embedded electronic pump for blood flow restriction exercise.
- Optimize visual styling and ensure intuitive user experience
- Screen size: 320x240 pixels
- Memory constraint: 1 MB (no images/videos)
- Company/product info: Occlude
- Project timeline: Urgent, preparing for physiotherapist user testing

Design input
How to start?
It's a bit difficult to properly go through the whole design process with job listings like this. In an ideal scenario, there would be several rounds of questions, meeting real users, user interviews, seeing how the product should work in real life, and so on.
I think that in conditions like these, a designer has to do their best with limited time and options. However, if one gets the contract, they should not forget to revise everything once those resources are available. So, I did a bit of research (watching YouTube videos on how such training would be structured in a professional setting) and roleplayed the use with my wife.
When roleplaying, we already saw a few problems with the suggested screen flow, but that's okay. That's why they are looking for a designer.
How to improve the UX?
No images?
The task description prohibits the use of images, since the internal storage is limited to 1 MB. I think the proper use of icons is helpful for the user experience, as the user doesn't always have to rely on reading. I tried my best to work around this, and after all the compression, I reduced the SVG files to under 10 KB.
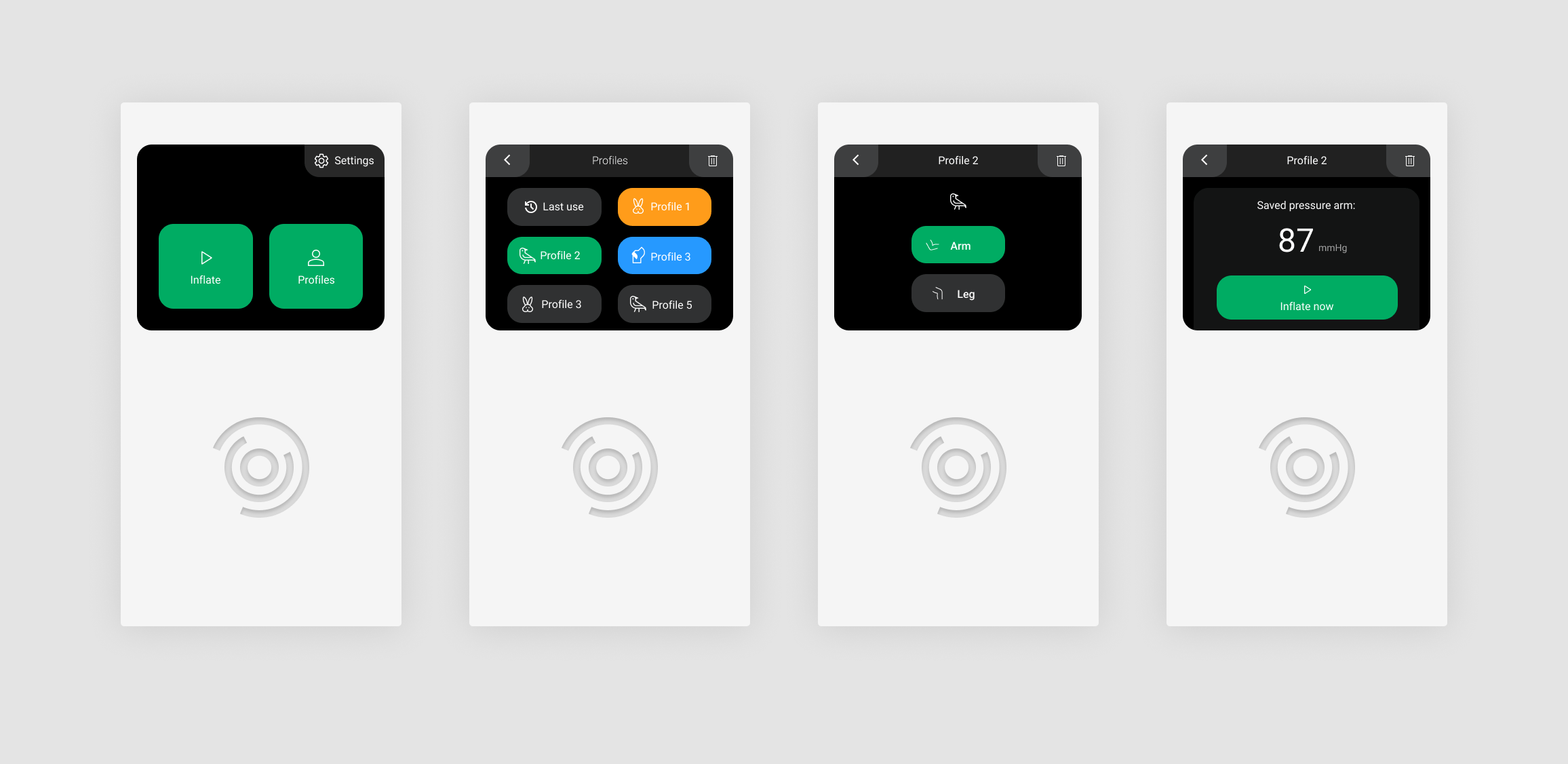
Saving profiles without input
One of the main advantages of this digital device versus an industry-standard analog pressure gauge is that the digital device can remember the last settings it measured, which are ideal for each arm and leg. The problem with the suggested design was that all the measurements were stored in a list chronologically, with no indication of whose limb they belong to. That is an issue for a very common use case where this somewhat more expensive device is used to train multiple people. This is where the device’s limitations come into play; of course, you cannot easily input a username, for example. So my solution was to include animal avatars that would allow people to track their measurements without needing to input anything.
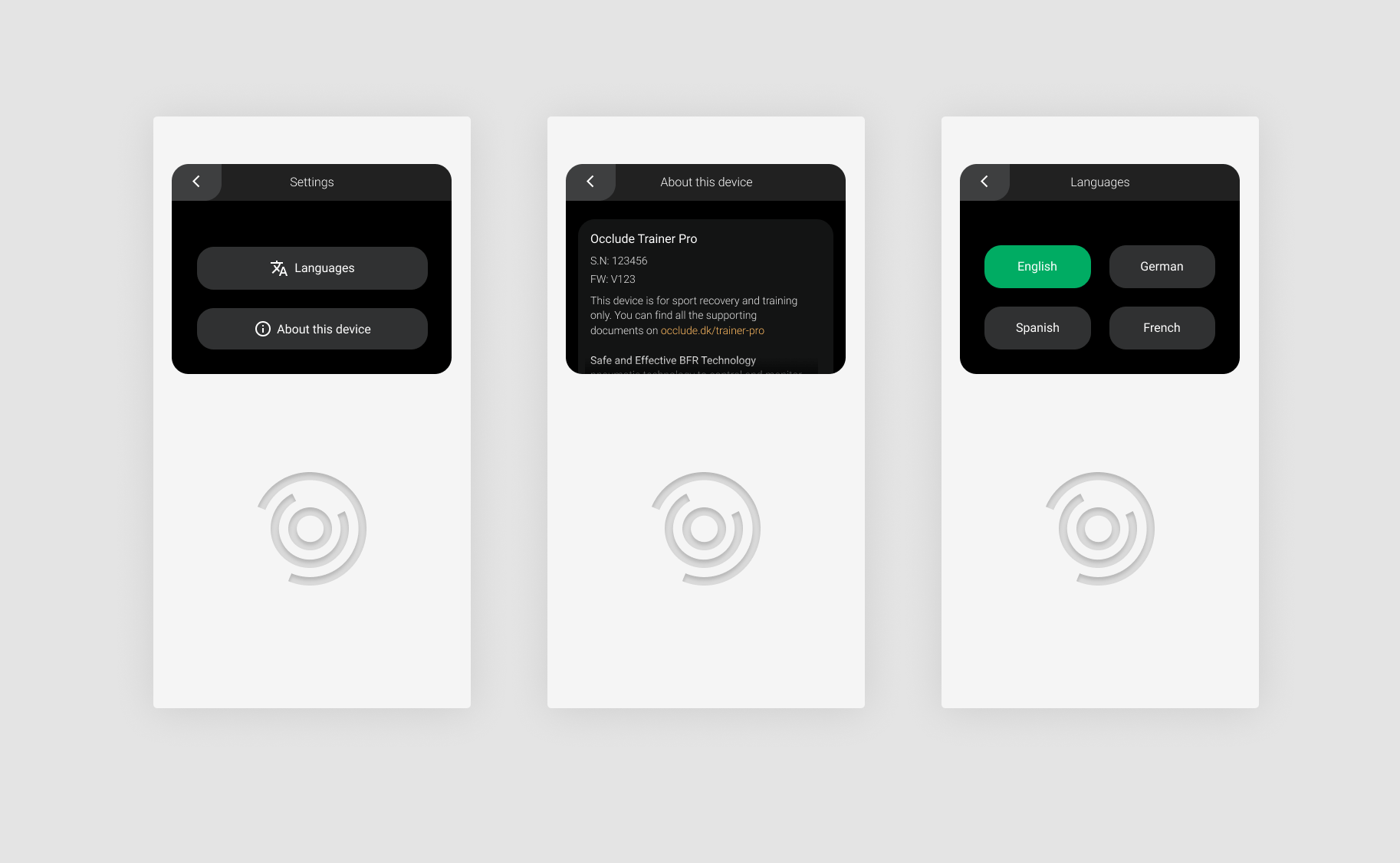
About this device
We have to ensure that the product is clear not only to the person who ordered it or unpacked it with all instructions, but also to someone who might receive the device from a therapist, and so on. To make sure that all users are able to understand the device, I added an "About this device" section where users would ideally find information they don't know or, from a business standpoint, be able to find and purchase another device or accessory.


A new way to use measurement history and device info.
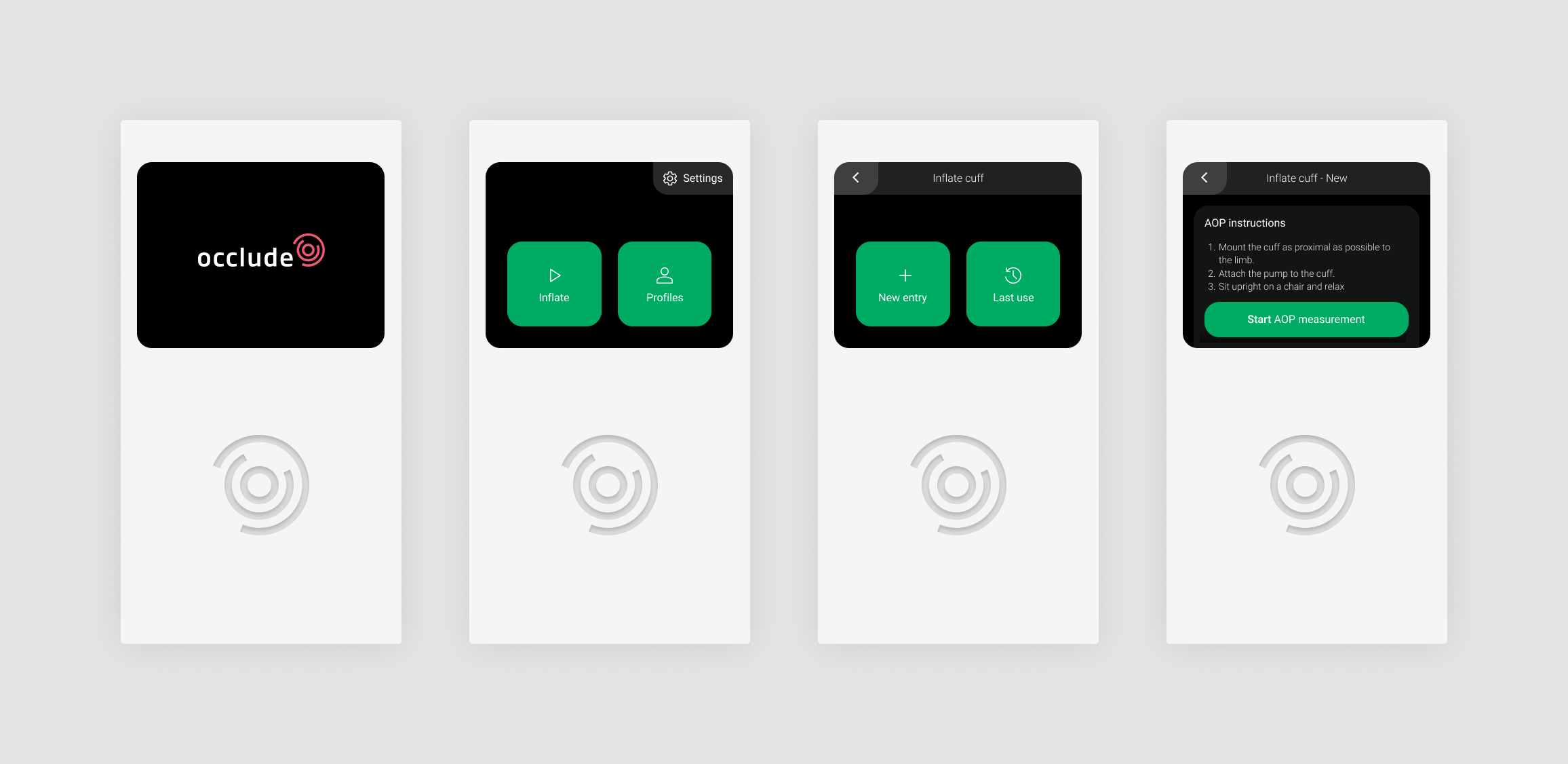
Repeated use
I think the most impactful change was streamlining the flow for repeated use, meaning using the last-used pressure setting. This is probably the most common use case, where one athlete uses the device exclusively for one limb that is in active recovery. With my proposal, the flow for training the same way as last time is really simple.

A new way to streamline repeated use of the last setting
Main Takeaways
Coming from a mobile app environment, where basically everything is possible if it's worth developing, designing for an embedded device is challenging in a good way and remarkably rewarding. It's great to figure out how to do the most within the limitations, and there's also something intriguing about working on a physical device that someone can hold. Unfortunately, I didn't get a contract from this proposal. Maybe next time.

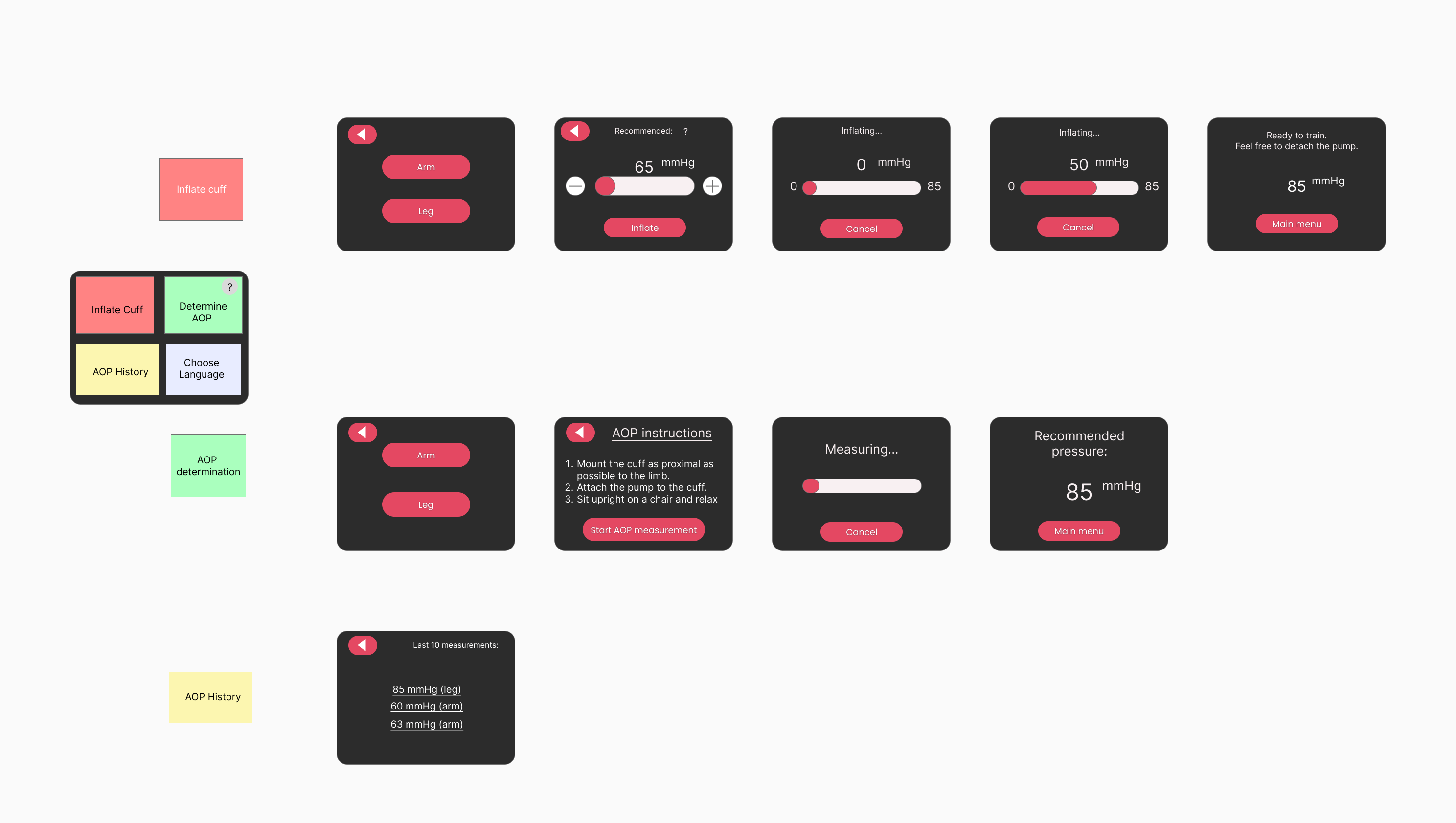
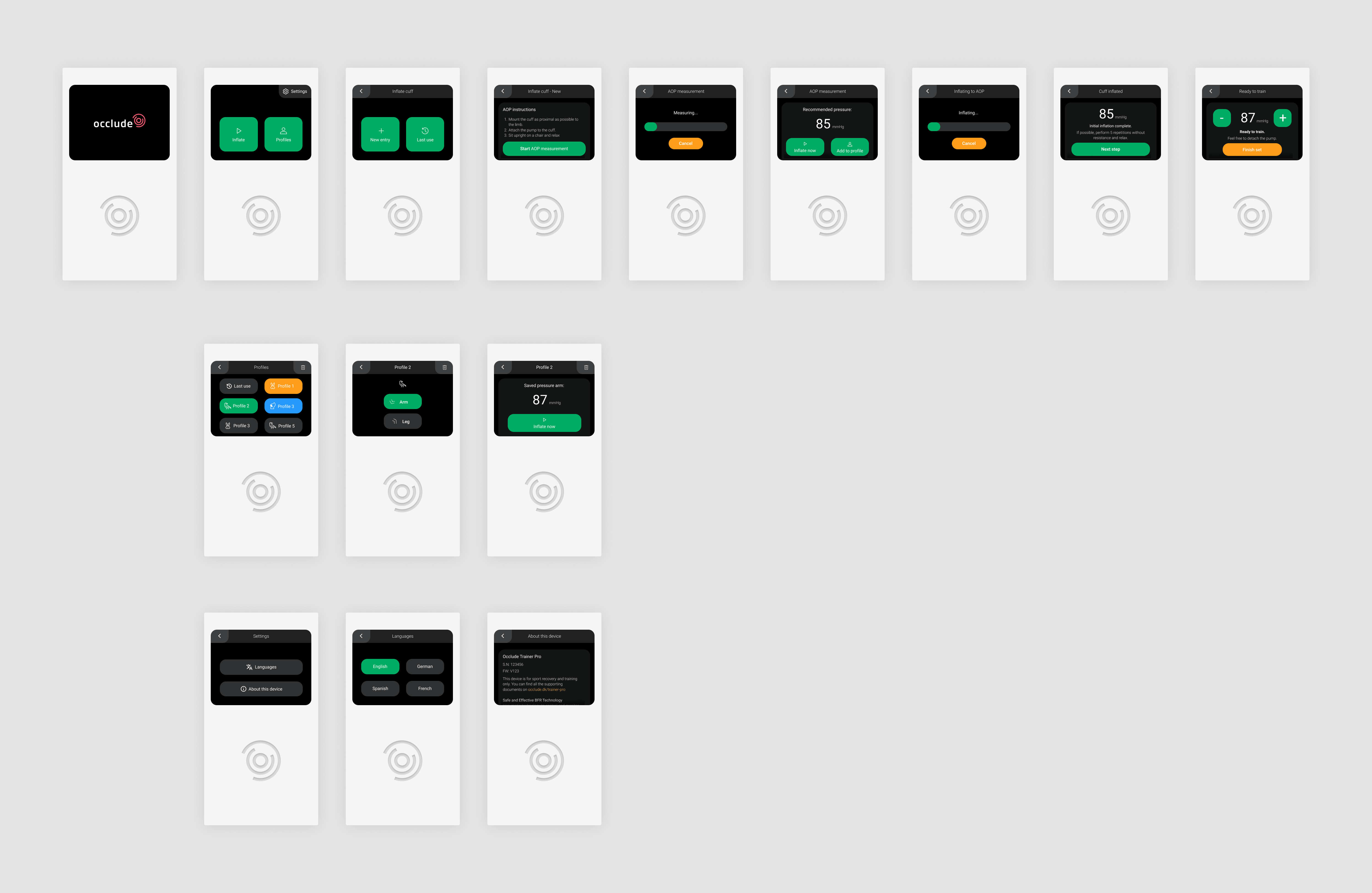
Whole suggested structure