Monito.com aims to help people living abroad with a variety of needs. International money transfers comparison, neobank and online bank comparisons, eSIM comparison, and more.
As part of our Exploratory Research, we discovered significant potential for a dedicated app that could deliver greater value to our target users.
In the second half of 2023, we began brainstorming what the potential app could look like and which features it might include.
To validate user interest in a potential app, we conducted a smoke test (also known as a ‘fake door’ test) by placing an app banner on our website. This allowed us to measure user interest in an app that did not yet exist.
This approach, combined with a few user tests, gave us the confidence to seriously consider an app, believing that if managed properly, the potentially significant investment in a dedicated app could be worthwhile.
First Ideation
During the early concept ideation phase, I created multiple concept designs, each addressing a unique value proposition for people living abroad. For example, one variant emphasized building a community for people living abroad, while another proposed a "dashboard" providing relevant information from both their new country and their country of origin.




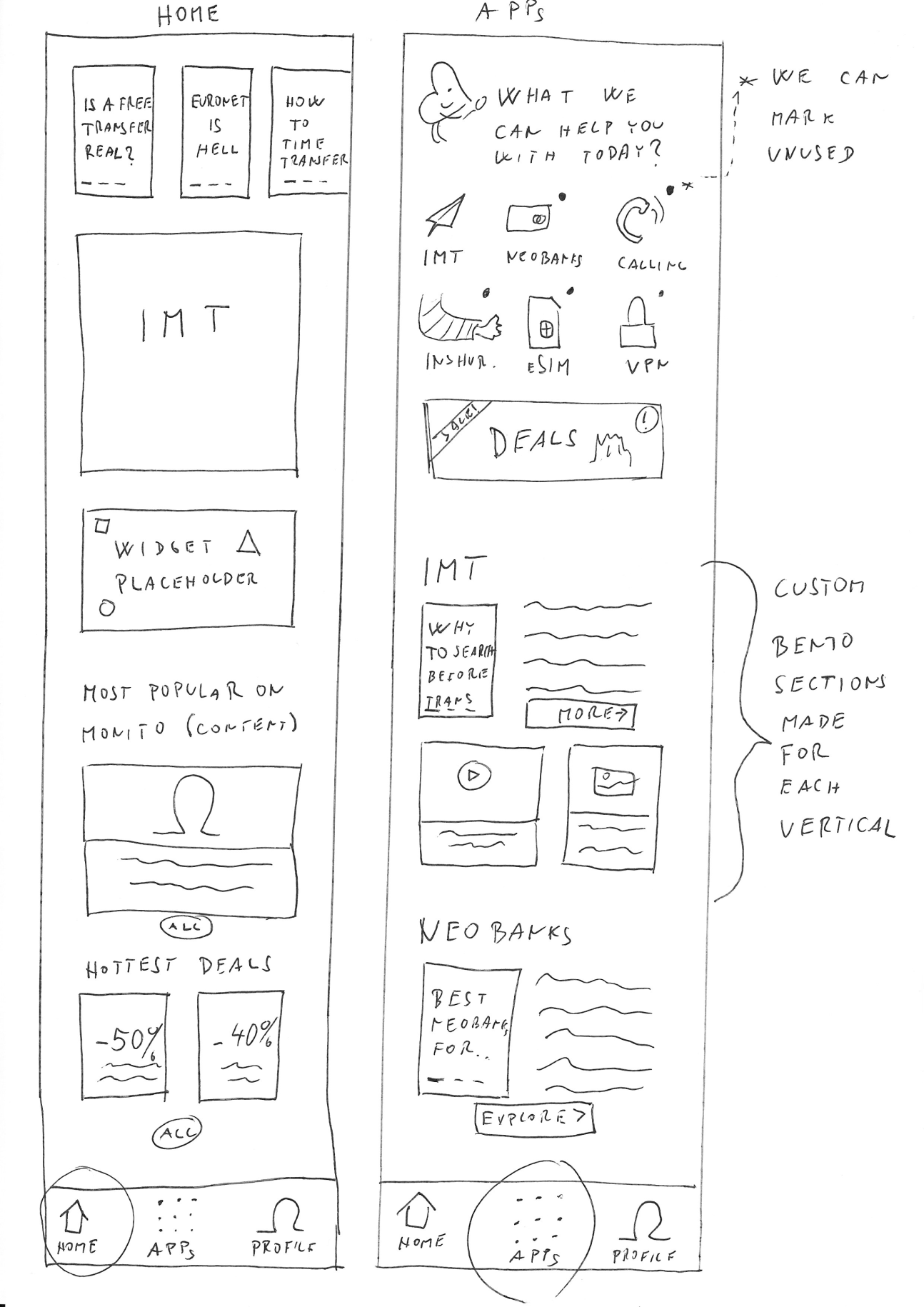
My first monito app vision sketches and designs.
For our MVP, we ultimately decided to start with our most important product, the International Money Transfer (IMT) Comparison. For this initial version, it was relatively straightforward to package the existing mobile version of our website into an app.

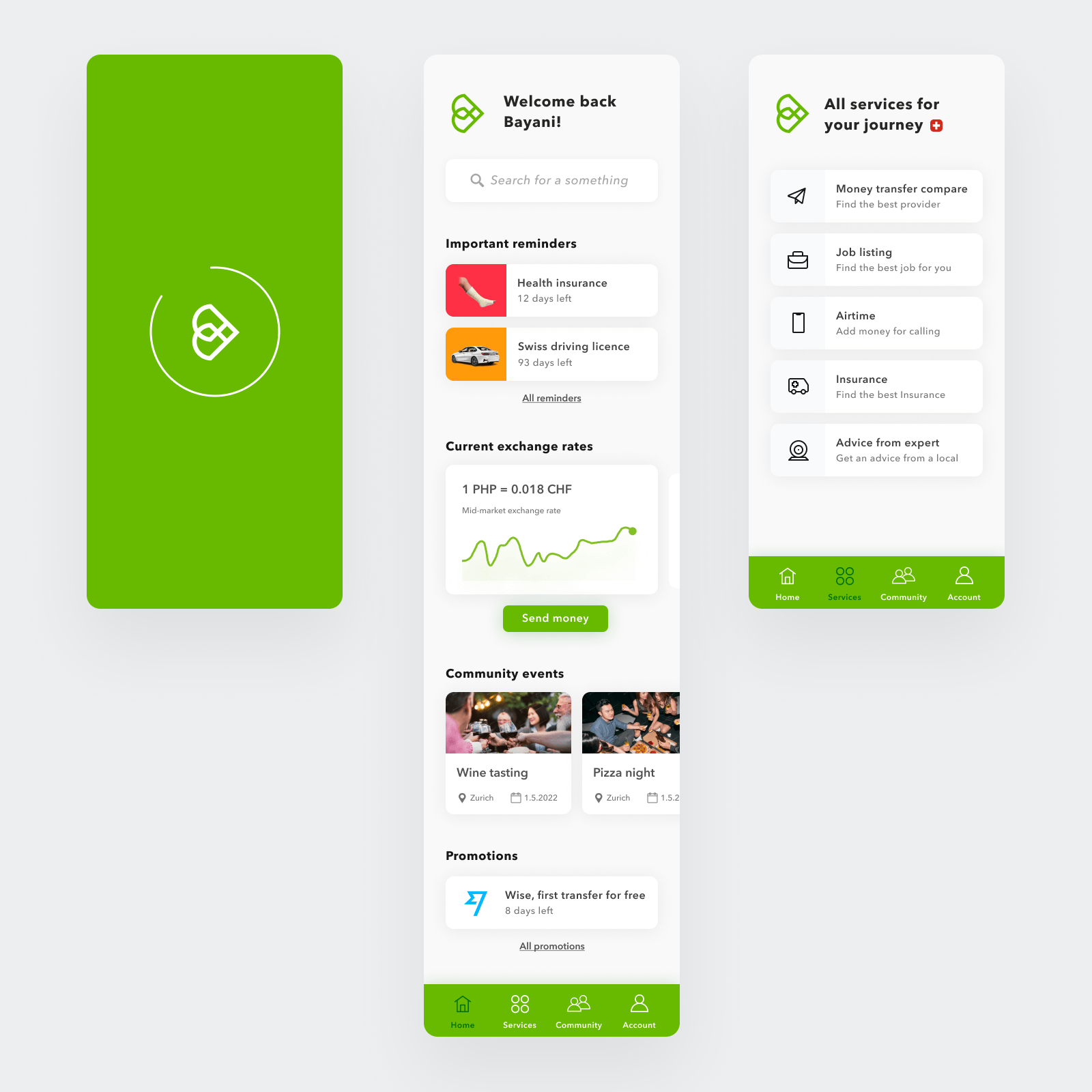
First production version of the app.
Working with Jackie (UX Designer, Money Transfer vertical), we conducted collaborative design reviews to adapt her product to the mobile app platform and incorporate app-only features that enhanced the IMT comparison. I contributed some UI refinements, along with vector illustrations and animations, and the app was brought to life.




My animated illustrations used for welcome screens and onboarding of the Monito app.
It Worked, Let's Move Forward
The target for app downloads and user returns to the app was met. After this initial validation, we decided to introduce the rest of our website’s products into the app. This was my responsibility, as I am responsible for our content pages and the remainder of our site’s products.
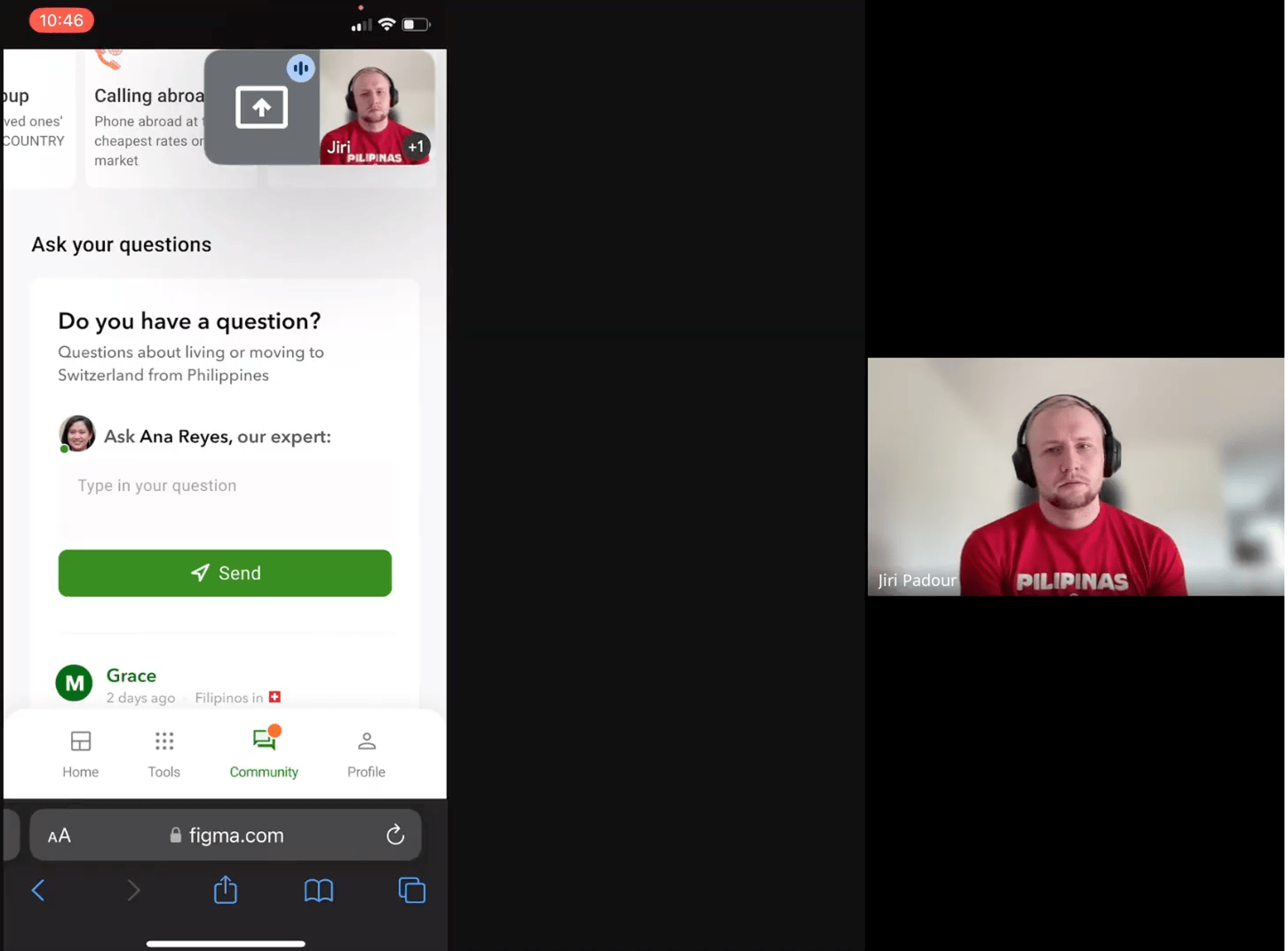
I conducted remote moderated user interviews with participants from Prolific who had recently moved abroad. During these sessions, I performed usability testing on mid-fidelity prototypes to observe participants’ reactions and gather feedback on key features.


User interview with a bit of user testing of a prototype
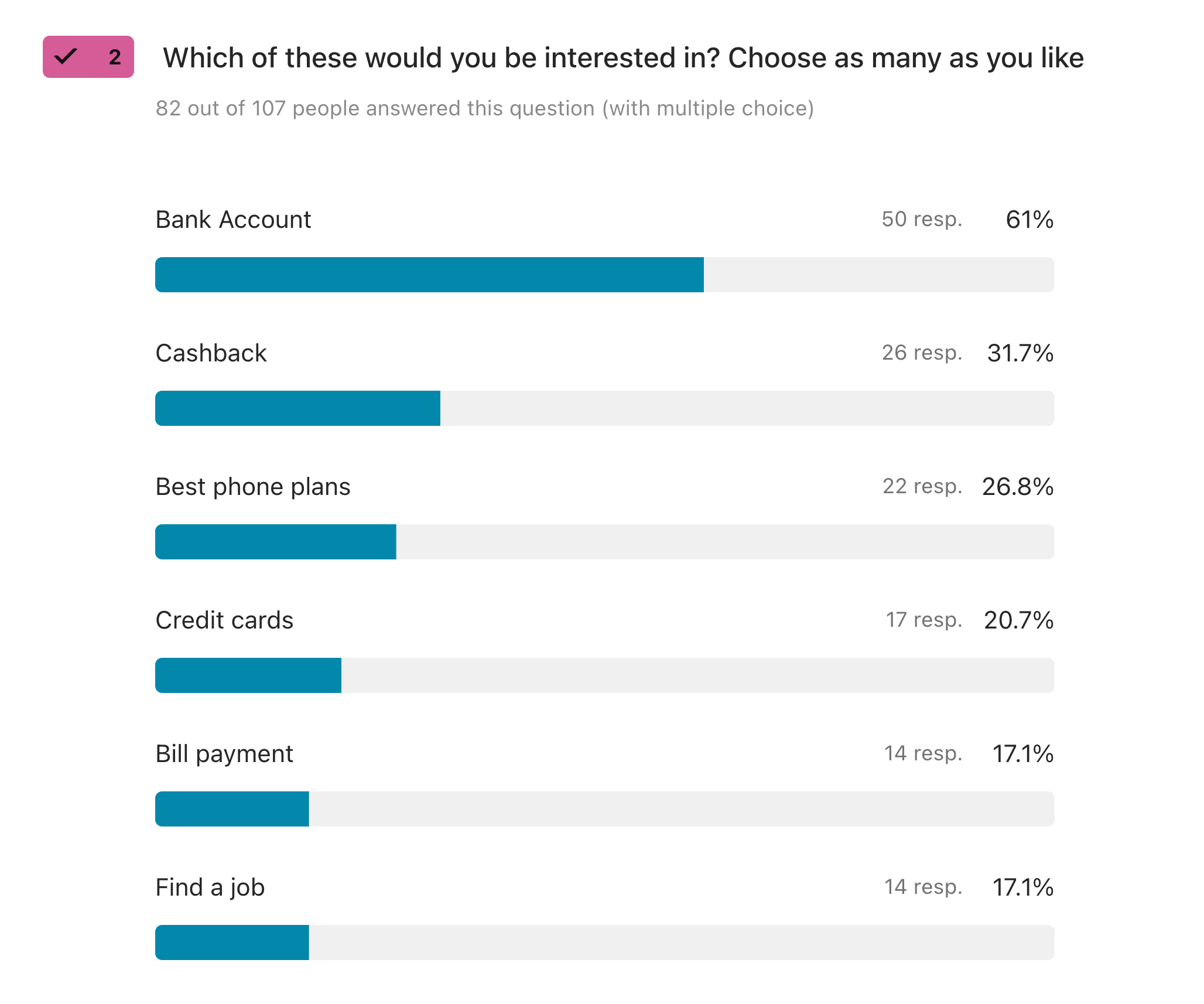
I then deployed a quantitative survey on Prolific to validate initial insights at scale, measuring user sentiment and feature desirability across a larger sample.

Collected data from Prolific + Typeform survey.
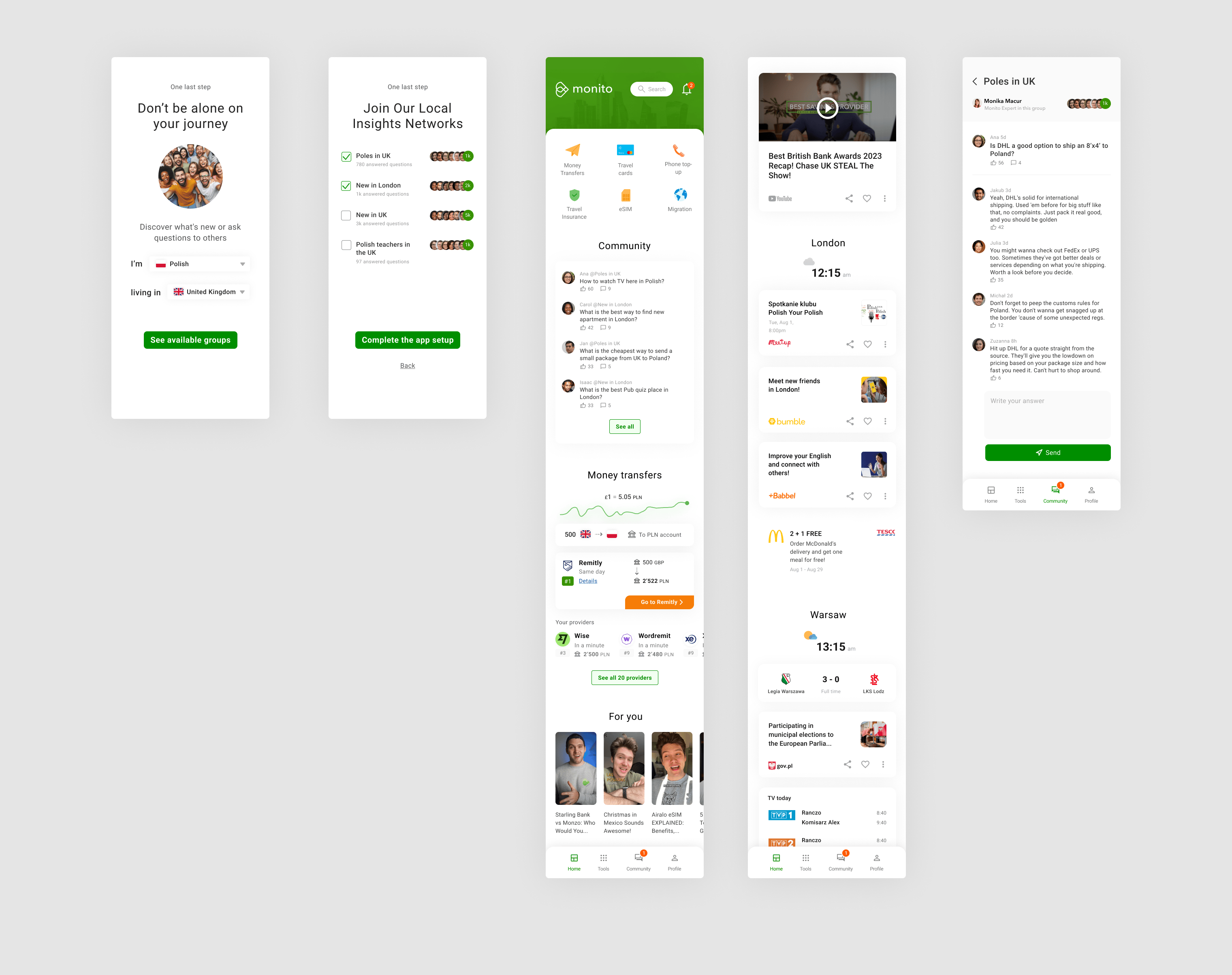
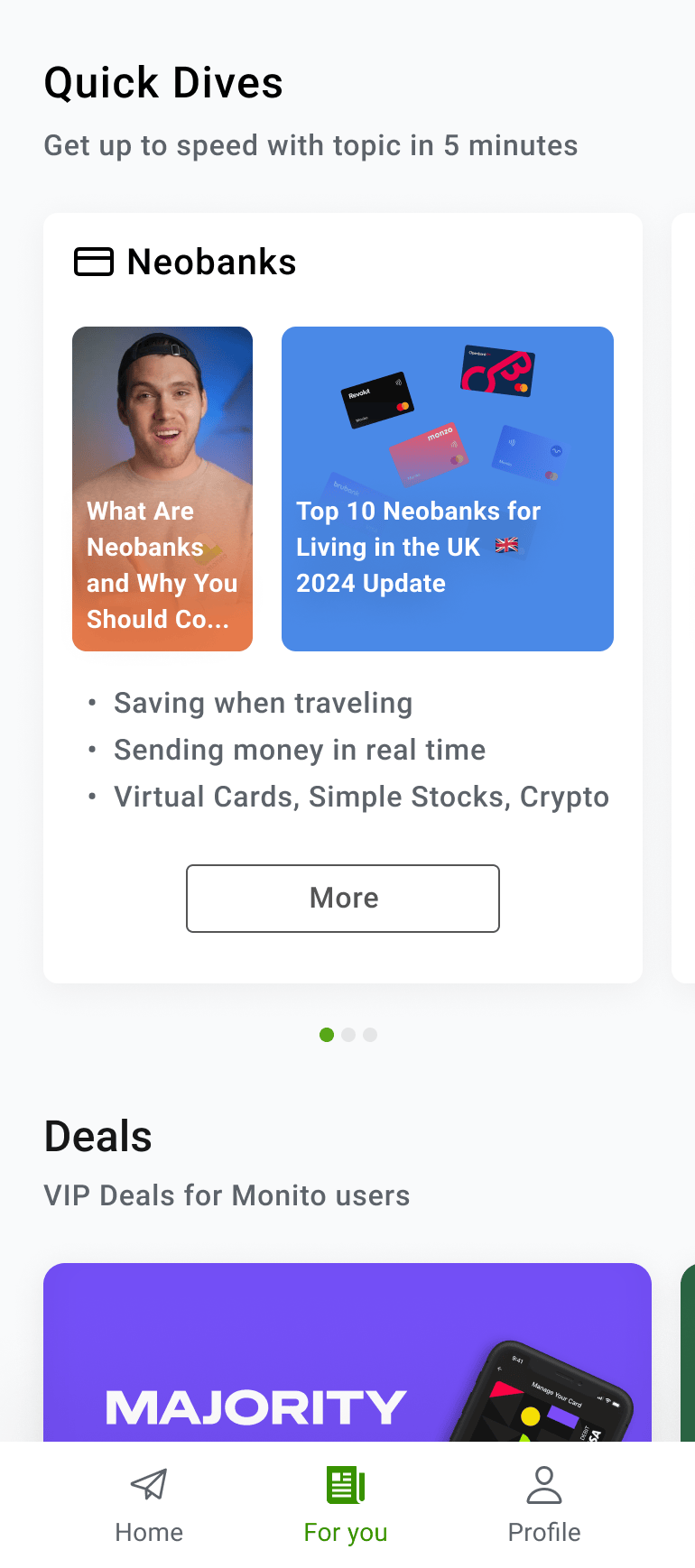
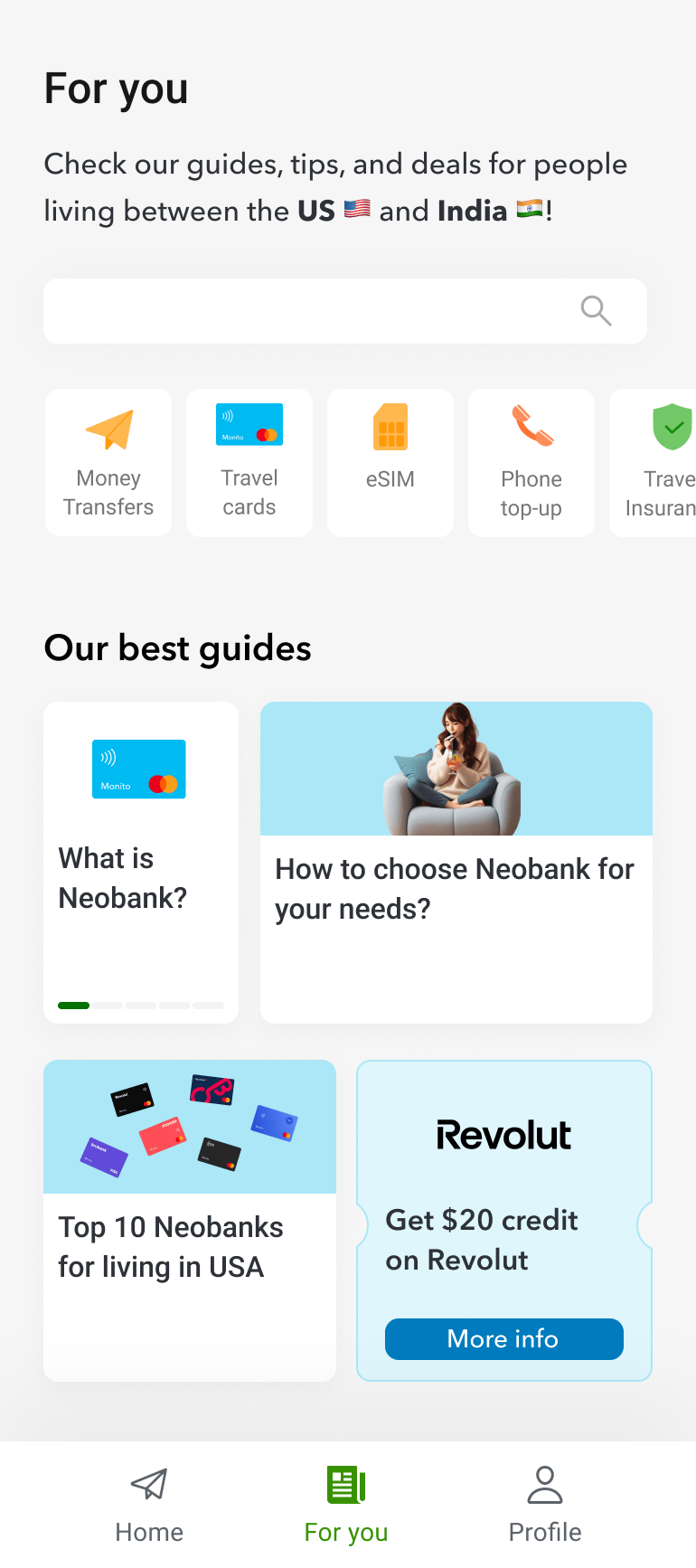
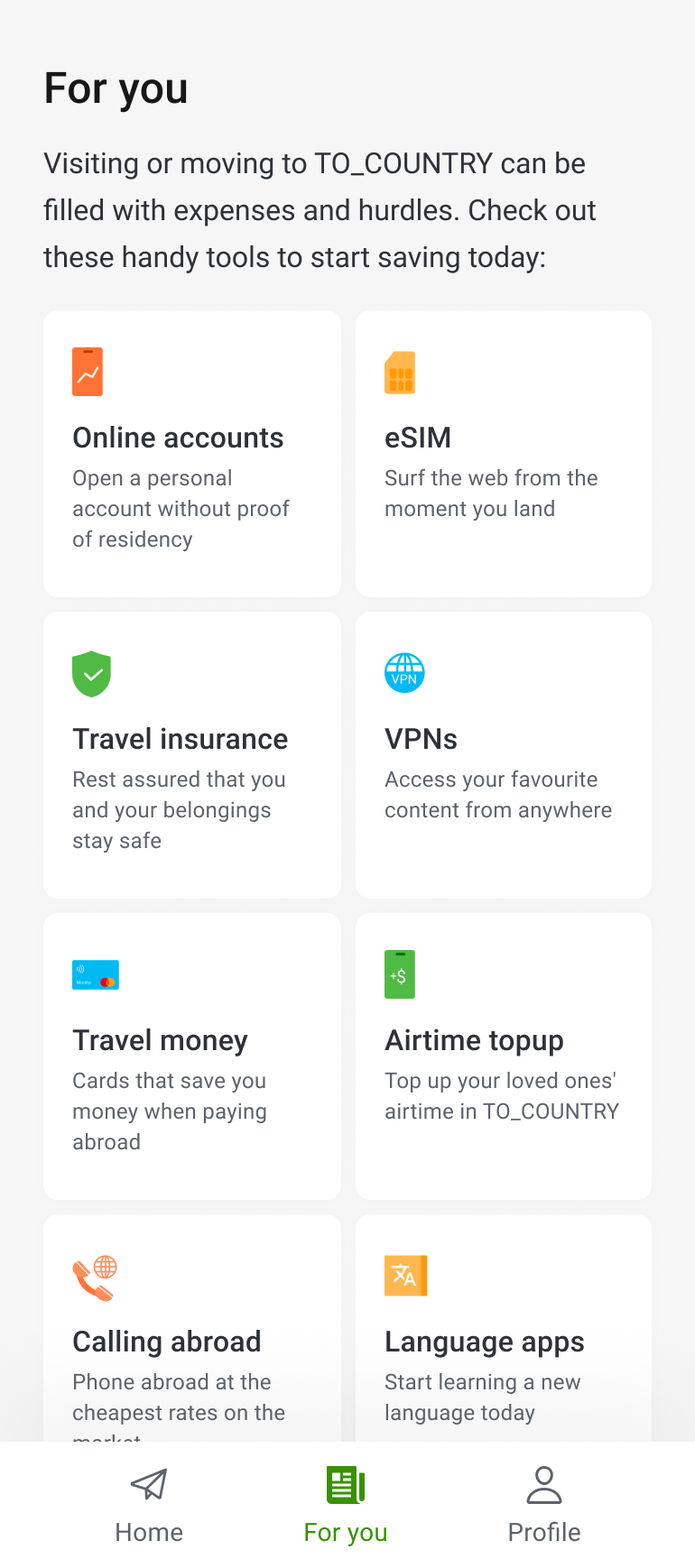
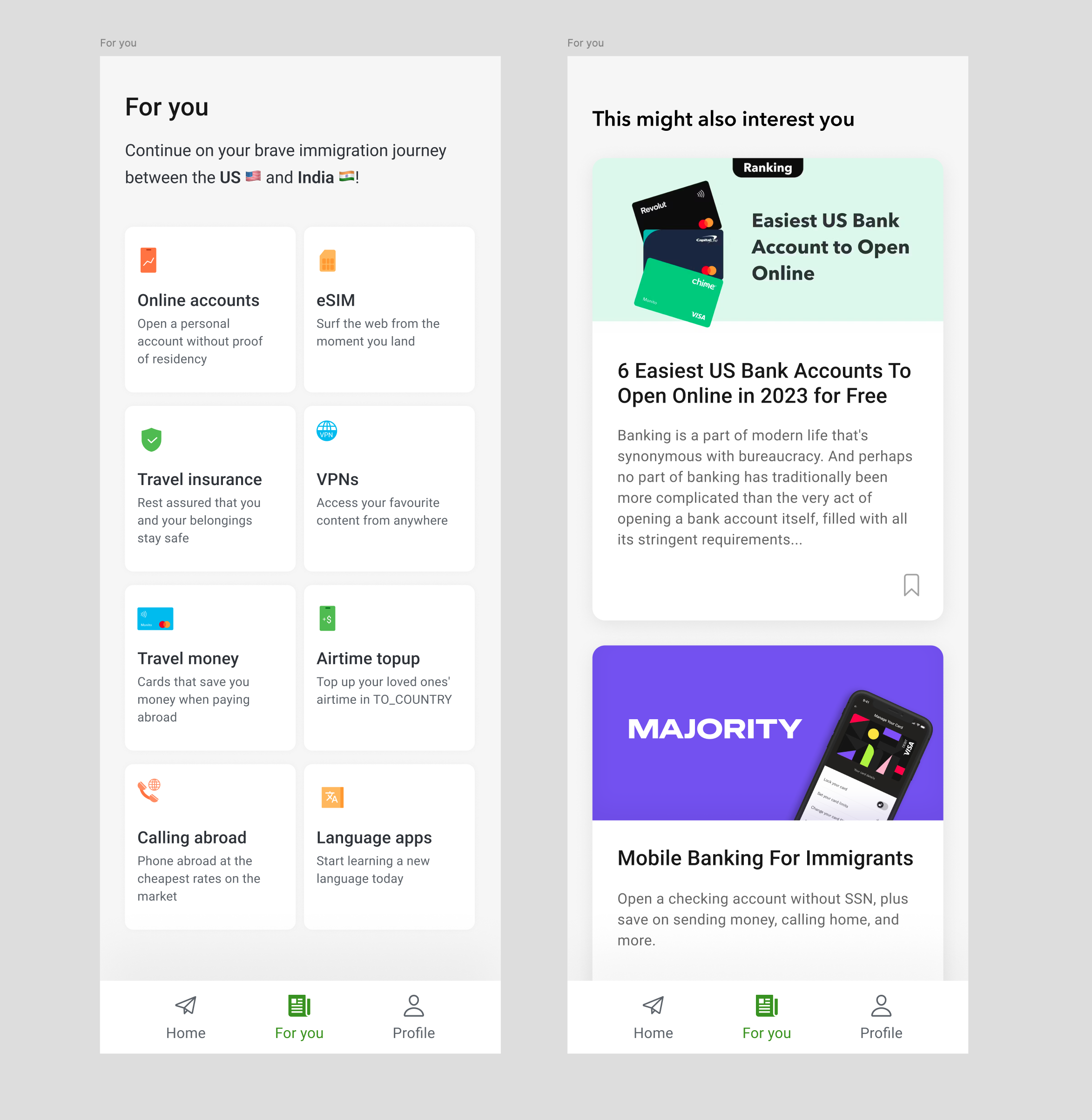
Using affinity mapping to cluster interview findings, I identified recurring themes and developed high-level user personas. Based on these insights, I then produced a set of concept designs for product team review. With the product team, we distilled an MVP variant that still made sense for our users but was the most cost-effective. We created something that we called "vertical grid" that navigates to a web-view of our website.



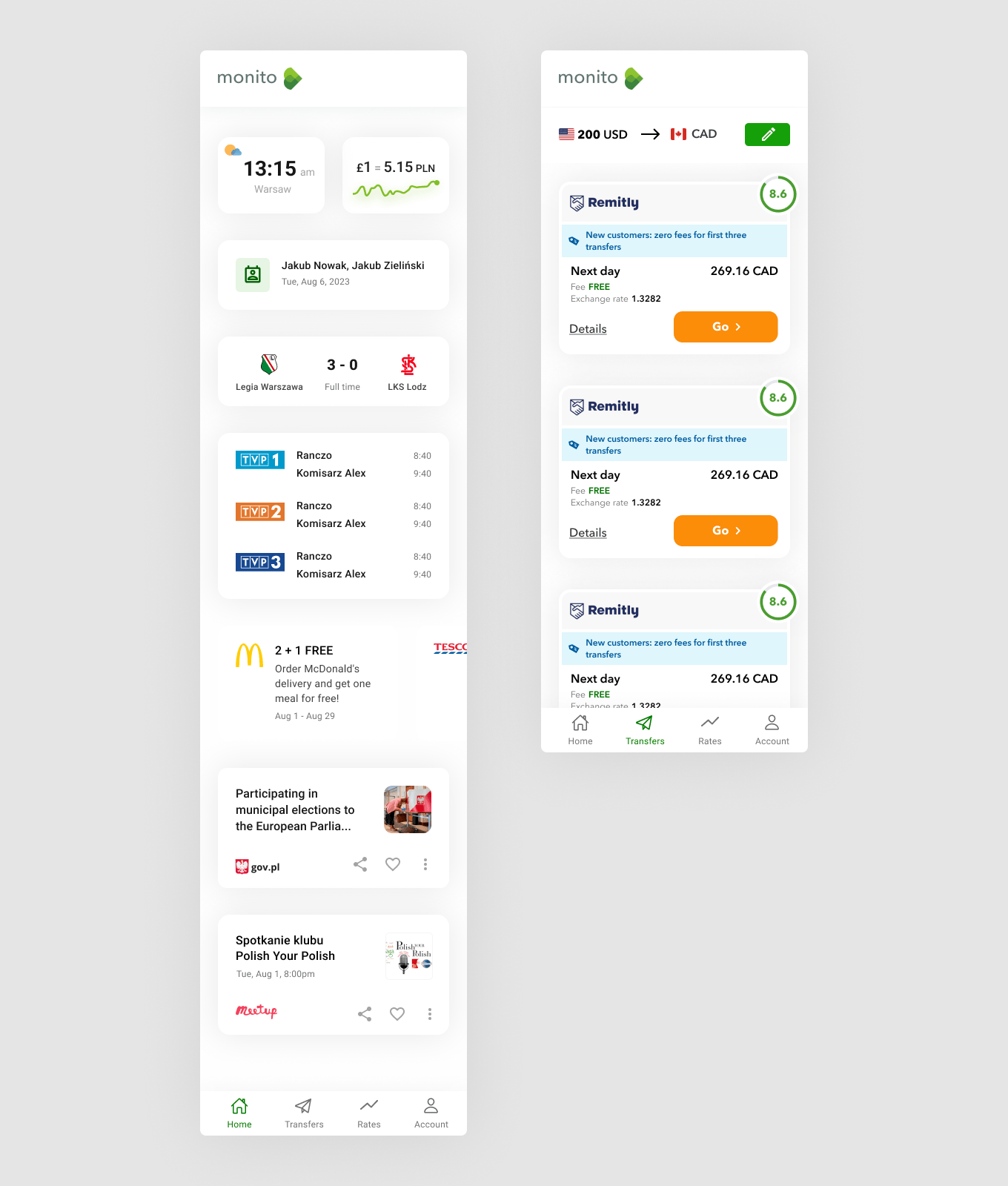
Two concept designs and the MVP
Icons
In the process of designing the mentioned MVP vertical grid, I prepared a custom icon set to make it easier for users to navigate and bring a bit of life into the otherwise visually uninteresting list of links.
Custom icon set I prepared for the Monito app.
This Really Works!
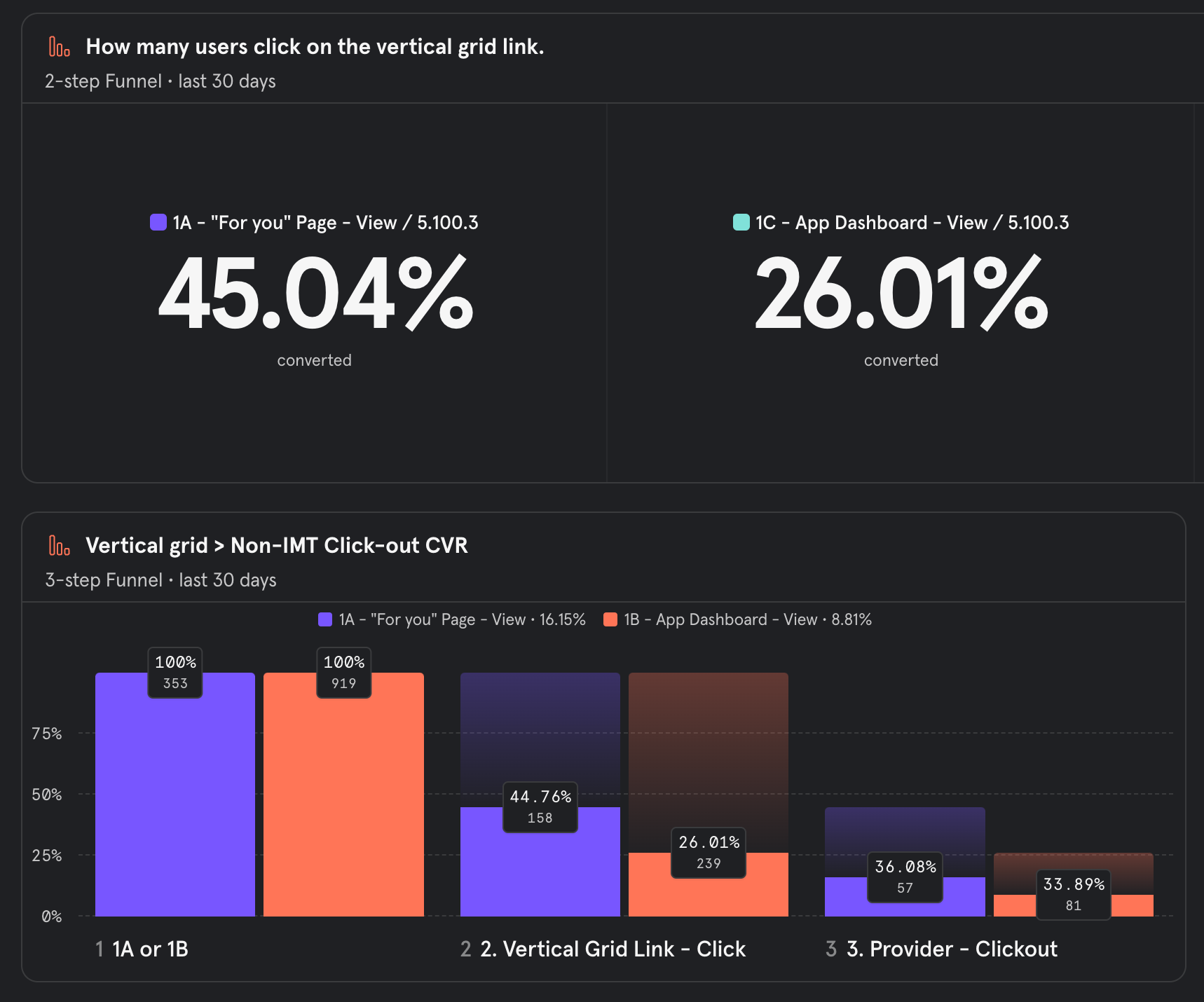
It turned out that all the research and effort were worthwhile. The new section we added to showcase our products and content is frequently used by app users. Adding the ‘vertical grid’ more than doubled the number of users who made a referral in more than one vertical (from 7.5% to 16.5%). 46% of users on the ‘For You’ page clicked on at least one vertical tile.


Results of A/B test.
Seeing how well this was performing, I decided to contribute to our content further by creating a few HTML components for comparisons. This allowed us to begin addressing user needs immediately and test these new layouts.


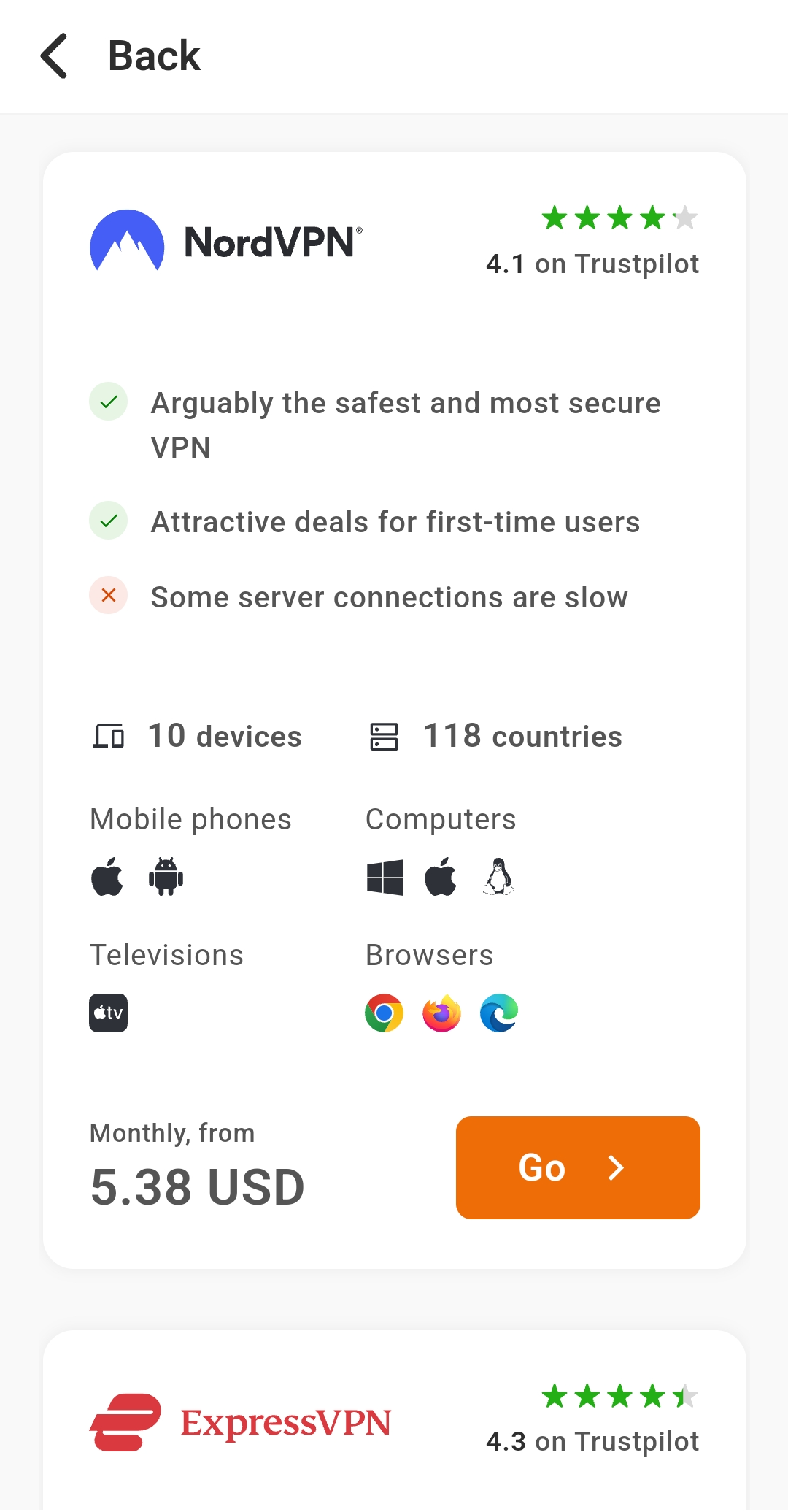
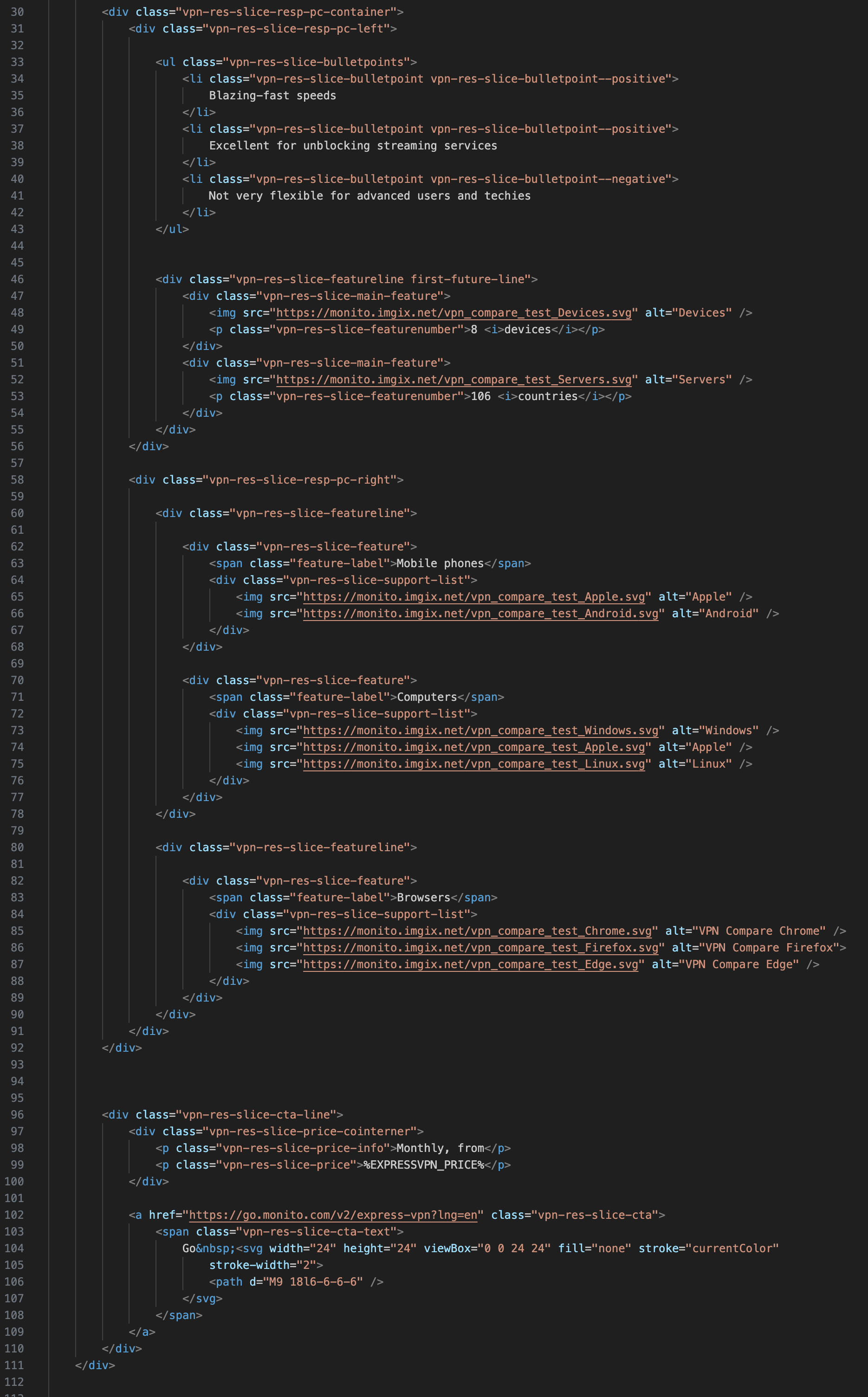
Example of a part of the comparsion I designed and code to test and quickly iterate.
What's Next?
The success of the live-in section prompted an investment in a separate app, which is based on the section I designed.

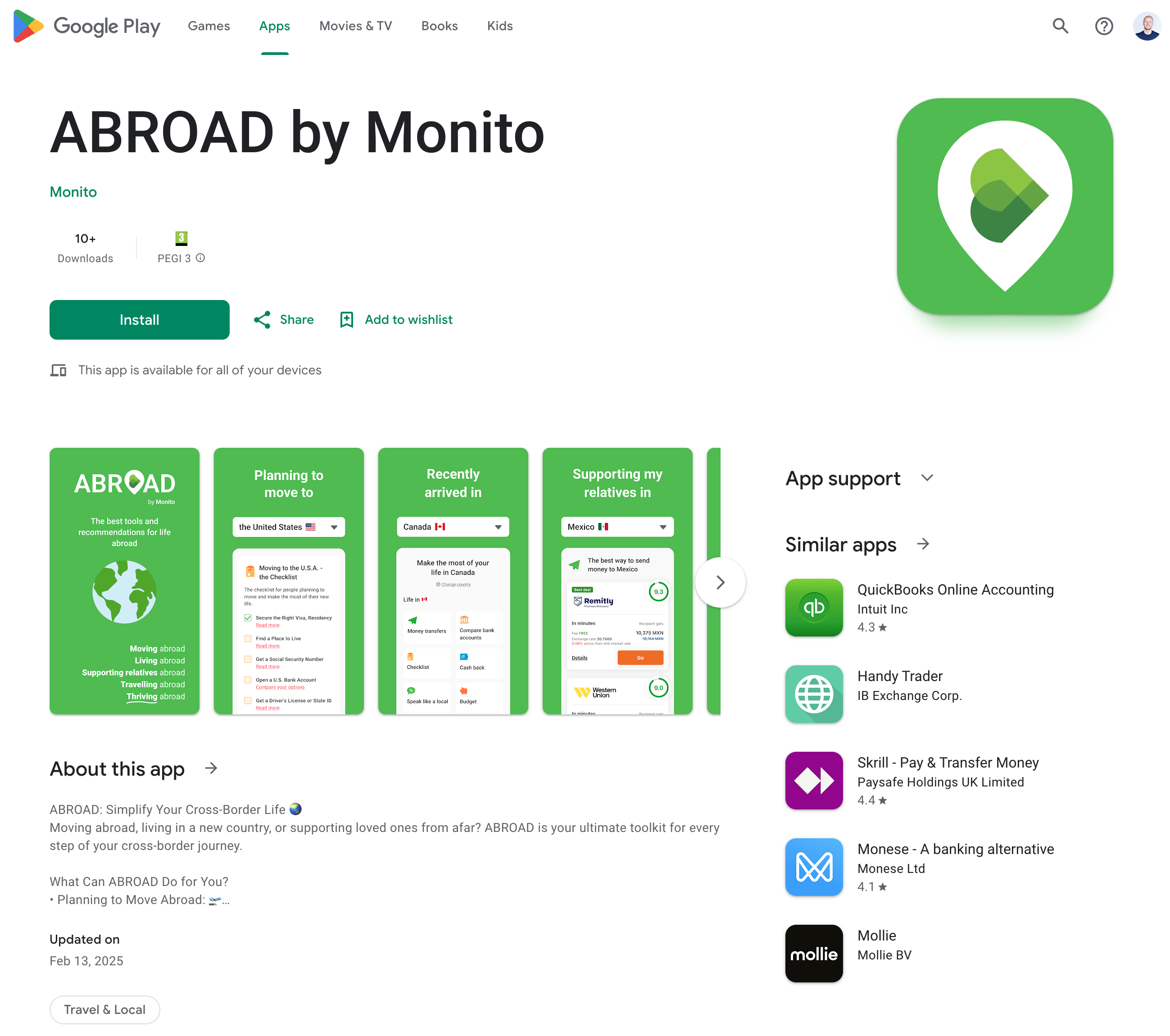
Listing for a new Abroad app.
Main Takeaways
Working on a completely new product and transforming the business has been a great experience. I really appreciate this structured, iterative approach, where we test hypotheses, create a Minimum Viable Product for our users, then develop and test further.